Referring back to the previous blog, many were asking about the performance speed to write text to any HTML element.
Hence, I did some research and found that there are many ways to write text to any HTML element, but I'm concerned about the overall performance in terms of speed & browser compatibility, so, I created a JavaScript Benchmark Test based on 7 common methods and tested on 5 popular browsers.
Test - Environment
- CPU: Intel i7-4770 @3.4GHz (8 cores)
- Memory: 8GB DDR3
- Hard Disk: Intel 535 120GB SSD (Read: 540MBps, Write: 450MBps)
- Network Card: Gigabit
- Internet Bandwidth: 100Mbps (Download: 100Mbps, Upload: 100Mbps)
- Platform: Windows 10 (64-bit)
Test - HTML DOM property/method (Pure JavaScript vs jQuery)
- Pure JS .innerText
- Pure JS .innerHTML
- Pure JS .textContent
- jQuery .text()
- jQuery .html()
- jQuery .find().text()
- jQuery .find().html()
Test - Modern Browsers
- IE 11 on Windows 10
- Edge 14 on Windows 10
- Google Chrome 55 on Windows 10
- Mozilla Firefox 50.1 on Windows 10
- Opera 42 on Windows 10
Test - Modern Browsers (Updated on 15 Feb 2017)
- Google Chrome 56 on Windows 10
- Mozilla Firefox 51.0.1 on Windows 10
- Opera 43 on Windows 10
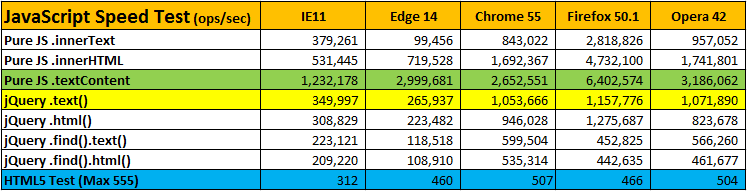
Test Result
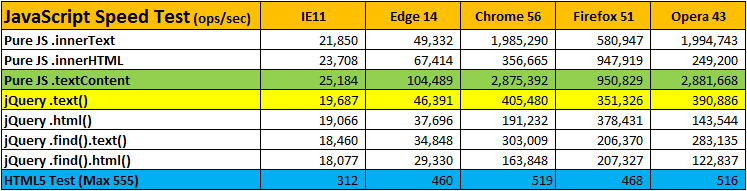
Test Result (Updated on 15 Feb 2017)
Conclusion
Based on the test result, Pure JavaScript .textContent property is proven to be the fastest HTML DOM text writer on the planet so far.
You may perform the same test on your own environment at: https://www.measurethat.net/Benchmarks/Show/850
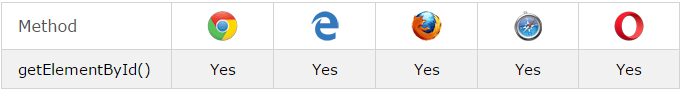
Browser Support
.textContent is fully compatible with all browsers except IE8 and below.To learn more about .textContent, kindly visit http://www.w3schools.com/jsref/prop_node_textcontent.asp